基于VXML的视频类业务的流程交互设计
该部分涉及视频合成服务器(Media Builder,MBD)的一些功能。MBD可以动态地把提供给它的网页合成视频文件,然后在3G终端进行播放。网页URL在VXML标签中的位置如阴影部分代码(URL即为标签<audio>所包括部分)所示。
<prompt>
<audio expr="''">
http://192.168.2.89:8080/testVXML/index.jsp
<!--即为提供给MBD的URL-->
</audio>
</prompt>
当VXML文档经过VXML解析器进行解析后,得到URL,此处为http://192.168.2.89:8080/testVXML/index.jsp,然后将该URL提供给MBD,MBD将相应网页进行截图,最后合成.mov文件。视频显示效果如下图所示:

视频显示效果图之一

视频显示效果图之二

视频显示效果图之二
基于VXML的视频类业务流程交互设计的实例代码如下。
mAInAudioMenu.vxml:
<?xml version="1.0"encoding="UTF-8"?>
<vxml version="2.1"xmlns="http://www.w3.org/2001/vxml"
xmlns:xsi="http://www.w3.org/2001/XML Schema-instance"
xsi:schemaLocation="http://www.w3.org/2001/vxml
http://www.w3.org/TR/2004/WD-voicexml21-20040728/vxml.xsd">
<form id="idMainMenu">
<field name="user_choice">
<prompt>
<audio expr="''">
http://192.168.2.89:8080/testVXML/index.jsp
</audio>
<!--该URL是提供给视频合成器的截图地址-->
</prompt>
<grammar mode="dtmf">builtin:dtmf</grammar>
<filled>
<if cond="user_choice=='1'">
<goto next="videoEnjoy.jsp"/>
<!--本实例主要是涉及这个分支,其他代码省略-->
<elseif cond="user_choice=='2'"/>
<goto next="imageEnjoy.jsp"/>
<elseif cond="user_choice=='3'"/>
<goto next="stockQuery.jsp"/>
<elseif cond="user_choice=='4'"/>
<goto next="telHLRQuery.jsp"/>
<elseif cond="user_choice=='5'"/>
<goto next="addGame.jsp"/>
<else/>
<goto next="#idMainMenu"/>
</if>
</filled>
<catch event="error.badfetch">
<exit/>
</catch>
</field>
</form>
</vxml>
videoEnjoy.jsp:
<?xml version="1.0"encoding="UTF-8"?>
<vxml version="2.1"xmlns="http://www.w3.org/2001/vxml"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.w3.org/2001/vxml
http://www.w3.org/TR/2004/WD-voicexml21-20040728/vxml.xsd">
<form id="idVedioEnjoyMenu">
<field name="user_choice0">
<prompt>
<audio expr="''">
http://192.168.2.89:8080/testVXML/videoIndex.jsp
</audio>
<!--该URL是提供给视频合成器的截图地址-->
</prompt>
<grammar mode="dtmf">builtin:dtmf</grammar>
<filled>
<if cond="user_choice0=='0'">
<goto next="mainAudioMenu.vxml"/>
<elseif cond="user_choice0=='1'"/>
<goto next="#form1"/>
<elseif cond="user_choice0=='2'"/>
<goto next="#form2"/>
<elseif cond="user_choice0=='3'"/>
<goto next="#form3"/>
<elseif cond="user_choice0=='4'"/>
<goto next="#form4"/>
<else/>
<clear namelist="user_choice0"/>
</if>
</filled>
<catch event="error.badfetch">
<exit/>
</catch>
</field>
</form>
<form id="form1">
<field name="user_choice1">
<prompt>
<audio expr="'80001.mov'"/>
</prompt>
<grammar mode="dtmf">builtin:dtmf</grammar>
<filled>
<if cond="user_choice1=='0'">
<goto next="#idVedioEnjoyMenu"/>
<else/>
<goto next="#form1"/>
</if>
</filled>
<catch event="error.badfetch">
<exit/>
</catch>
</field>
</form>
<form id="form2">
<field name="user_choice2">
<prompt>
<audio expr="'80002.mov'"/>
</prompt>
<grammar mode="dtmf">builtin:dtmf</grammar>
<filled>
<if cond="user_choice2=='0'">
<goto next="#idVedioEnjoyMenu"/>
<else/>
<goto next="#form2"/>
</if>
</filled>
<catch event="error.badfetch">
<exit/>
</catch>
</field>
</form>
<form id="form3">
<field name="user_choice3">
<prompt>
<audio expr="'80003.mov'"/>
</prompt>
<grammar mode="dtmf">builtin:dtmf</grammar>
<filled>
<if cond="user_choice3=='0'">
<goto next="#idVedioEnjoyMenu"/>
<else/>
<goto next="#form3"/>
</if>
</filled>
<catch event="error.badfetch">
<exit/>
</catch>
</field>
</form>
<form id="form4">
<field name="user_choice4">
<prompt>
<audio expr="'80004.mov'"/>
</prompt>
<grammar mode="dtmf">builtin:dtmf</grammar>
<filled>
<if cond="user_choice4=='0'">
<goto next="#idVedioEnjoyMenu"/>
<else/>
<goto next="#form4"/>
</if>
</filled>
<catch event="error.badfetch">
<exit/>
</catch>
</field>
</form>
</vxml>
下面是一个简单的JSP页面实例,在该实例中,引用了style.css中的样式。显示了一个栏目列表,代码如下所示。
<%@page language="java"contentType="text/html;charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html;charset=UTF-8"/>
<title>主页</title>
<link href="<%=request.getContextPath()%>/css/style.css"type="text/css"rel="stylesheet">
<meta http-equiv="pragma"content="no-cache">
<meta http-equiv="cache-control"content="no-cache">
<meta http-equiv="expires"content="0">
</head>
<body>
<div class="bodyDiv">
<table>
<tr>
<td valign="bottom"align="left"
style="width:176px;background:url(<%=request.getContextPath() %>/images/line2_bg.gif)repeat-x;border-bottom:1px solid#b0bec7;"height="19">
<span class="titleFont">
<font color="orange"><b>请选择栏目</b></font>
</span>
</td>
</tr>
<tr>
<td>1.视频欣赏</td>
</tr>
<tr>
<td>2.图片欣赏</td>
</tr>
<tr>
<td>3.股票查询</td>
</tr>
<tr>
<td>4.手机归属地查询</td>
</tr>
<tr>
<td>5.加法游戏</td>
</tr>
<tr>
<td align="center">
按序号#确认选择
</td>
</tr>
</table>
</div>
</body>
</html>
运行效果如下图所示。

JSP栏目列表运行效果
下面是另一个简单的JSP页面实例,在该实例中,引用了style_cif.css中的样式。该页面是一个图片展示页面,代码如下所示。
<%@page language="java"contentType="text/html;charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<%
String contextPath=request.getContextPath();
%>
<html>
<head>
<meta http-equiv="Content-Type"content="text/html;charset=UTF-8"/>
<title>图片欣赏展示页</title>
<link
href="<%=request.getContextPath()%>/css/style_cif.css"
type="text/css"rel="stylesheet">
<meta http-equiv="pragma"content="no-cache">
<meta http-equiv="cache-control"content="no-cache">
<meta http-equiv="expires"content="0">
</head>
<body>
<div class="bodyDiv">
<table>
<tr>
<td valign="bottom"align="left"
style="width:352px;background:url(<%=request.getContextPath() %>/images/line2_bg.gif)repeat-x;border-bottom:1px solid#b0bec7;"height="19">
<span class="titleFont">
<font color="orange"><b>颐和园</b></font>
</span>
</td>
</tr>
<tr>
<td align="center">
<img
src="<%=contextPath %>/images/yiheyuan.jpg"height="230">
</td>
</tr>
<tr>
<td align="center">
<font color="green">1#上一张,2#下一张,0#返回</font>
</td>
</tr>
</table>
</div>
</body>
</html>
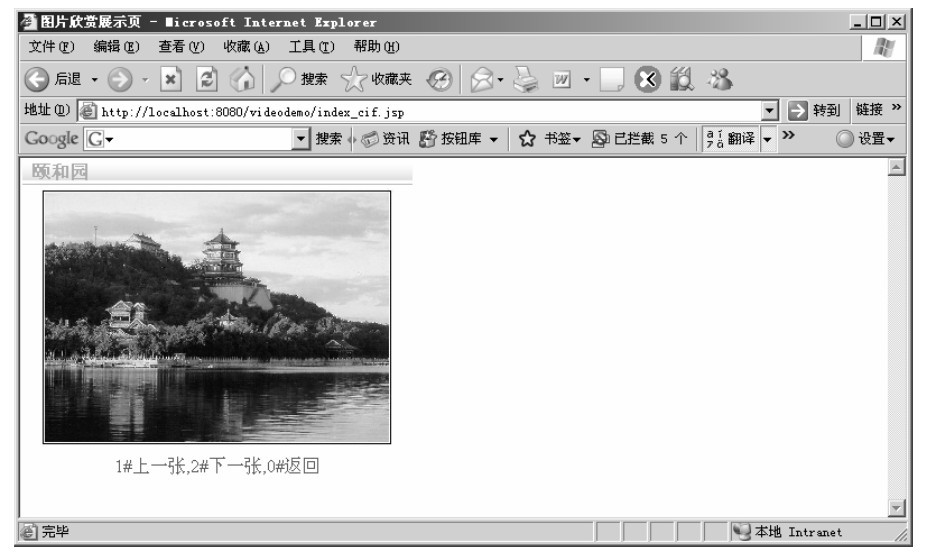
运行效果如下图。

JSP图片展示页面效果